Application PWA
ZADS permet d'être installée comme une Application PWA.
Une application PWA ?
Quand on parle d’applications web progressives (PWA), l’objectif est d’avoir une expérience similaire ou identique à celle d’une application native afin que l’utilisateur ne remarque pas la différence entre une application native et une PWA.
Les progressive web apps peuvent être définies comme une sorte de mélange entre les web apps et les applications natives. Il est important de souligner que la différence fondamentale est qu’une PWA peut être installée depuis une fenêtre de navigation sans avoir à passer par un App Store
Les avantages
- Les PWA fonctionnent généralement plus rapidement qu’un site web. (via le mise en CACHE dynamique des fichier)
- Elles sont accessibles hors ligne
- Elles sont responsive
- Les PWA fonctionnent qualsi une application native : l’icône apparaît sur le téléphone comme n’importe quelle application, des notifications push (pas supporté encore sur ZADS) et elles ont accès à certaines fonctionnalités du téléphone.
- Il n’est pas nécessaire de l’installer via un app store. C’est un plus pour l’utilisateur et le propriétaire. Pour le premier, c’est avantageux parce qu’il n’a pas besoin de passer par le magasin d’application et le second n’a pas besoin de se soumettre aux règles des app stores.
- Elles occupent moins d’espace dans la mémoire de l’appareil car il n’est pas nécessaire de le télécharger.
Inconvénients
- Elle ne bénéficie pas du trafic de l’app store : Listé comme un avantage, il s’agit d’une épée à double tranchant car de nombreux utilisateurs recherchent leurs applications exclusivement sur les app stores.
- Elles consomment beaucoup de batterie : les PWA consomment plus d’énergie que les applications natives, car le code est bien plus complèxe. Les appareils ont donc plus de difficulté à l’interpréter.
- Elles n’ont pas accès à toutes les fonctionnalités du téléphone : Ceci peut être considéré comme un point faible important pour les PWAs par rapport aux applications natives.
- Certaines fonctionnalités ne sont pas compatibles avec iOS : Bien que la plupart des utilisateurs utilisent des appareils avec un système d’exploitation Android, les PWA ne sont pas optimisés pour être compatibles avec iOS et ceci représente leur grande faiblesse.
Configuration
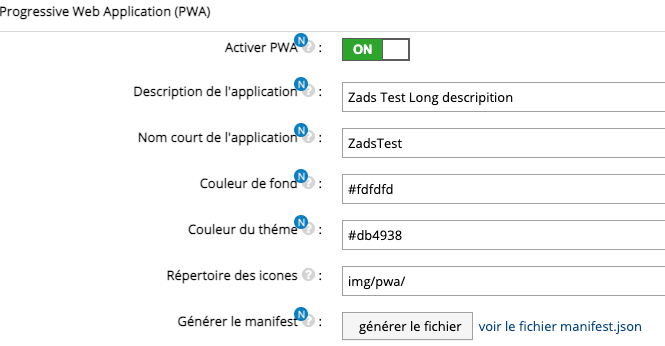
Pour activer le mode PWA sur ZADS, rendez vous dans ADMIN > CONFIG. > APPLICATIONS.

Aprés avoit activé le moe ON, il faudra compléter les champs (noms court, nom long, ...) et cliquer sur générer le manifestqui est un fichier automatiquement généré qui décrit l'application PWA et permet aux navigateurs sur PC ou mobile de détecter la capacité de votre site à être lancé comme une application PWA.
- Description de l'application (Nom) : nom de votre application. Sera utilisée sous l'icone si elle est suffisament courtse sinon, ce sera le nom court.
- Nom court: si le nom de l'aplication ne rentre pas dans la taille de l'écran, le navigateur utilisera ce nom court. Doit être max 20 caractères.
- Couleur de fond : indique la couleur de fond dans certaines conditions comme la page de lancement (splash screen), la première fois que l'utilisteur lance l'application.
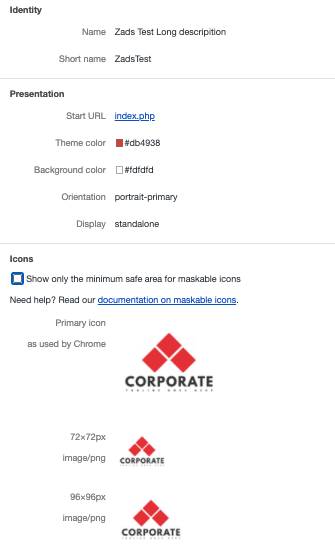
Vous pouvez vérifier que votre manifest.json est bien reconnu sur un navigateur Chrome > click droit sur inspecter et dans l'onglet application > manifest vous verrez un écran comme ci-dessous.

Les applications PWA nécéssitent des icones dans différents formats. A partir de votre logo de site, vous pouvez utiliser un générateur d'icones comme https://www.pwabuilder.com/imageGenerator.
Par exemple :
-
IOS demande des Icones de 4 tailles différents :
- iPhone: 120 x 120 pixels et 180 x 180 pixels
- iPad Pro: 167 x 167 pixels
- iPad & iPad mini: 152 x 152 pixels
-
Chrome/Android :
- 512 x 512 pixels
- 192 x 192 pixels
Le manifest nécéssite au minimum des icones aux formats suivants (en pixels) :
['72x72', '96x96', '128x128', '144x144', '192x192', '512x512' ]; Une fois générée, il faudra sauvegarder ces icones avec le format et le nom précis icon-72x72.png par exemple et les stocker dans un répertoire (accés FTP) de votre site. L'adresse de ce répertoire devra être indiqué dans la configuration du site sous répertoire des icones. Exemple ci-dessous (indiquez /img/pwa/ ) .
![]()
Fonctionnent technique
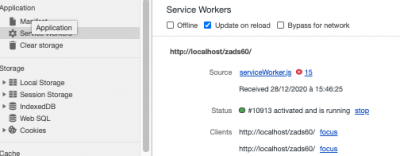
Si le mode PWA est activé, le site active un service-worker sur votre navigateur. C'est un service gérant en particulier le CACHE, le PUSH de NOTIFICATION (pas encore utilisé sur ZADS) et certaines autres fonctions natives des téléphone (pas encore utilisé sur ZADS) .
On veut observer le fonctionnement du Service-worker sur un navigateur Chrome en cliquant sur click bouton droit sur inspecter et dans l'onglet application > service-workers

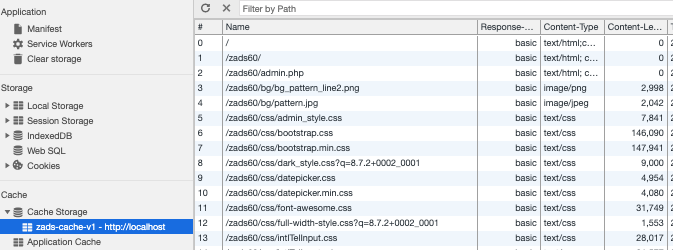
On peut également observer les fichiers mis en cache local sous :

La mise en CACHE par le service-worker accélère énormément l'expérience utilisateur en accélérant la réactivité et l'affichage du site puisque les fichiers seront fournis localement (un peut comme un CDN mais encore plus rapide!).
En cas de mise à jour de certains fichiers du site sans changement de version, le service-worker actif sur le navigateur de certins usagers peut limiter la mise à jour du site car il garde en mémoire CACHE la version précédente des fichiers. Il faudra alors soit changer la version du site ou stopper le mode PWA pendant quelques temps puis le réactiver. Dans ce dernier cas, une mise à jour sera automatiquement effectuée.
Expérience de l'utilisateur
L'utilisateur, sur mobile, depuis un navigateur compatible PWA se vera présenté la pop-up suivante.

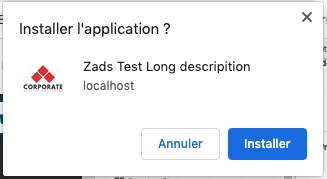
Un click dessus renvoie sur la pop-up d'installation native du navigateur. On reconnait ici les informations que nous avons renseignées dans le manifest.

Si on active l'installation, une application sera installér sur votre PC ou Mobile. Exemple ci-dessous sur un MAC sous OSx

L'utilisetru pourra alors accéder directement à votre site depuis cette application.