Annonce évènements
Il est possible du'iliser ZADS pour placer des annonces pour des évènements : c'est à dire des annonces avec une date de début (et éventuellement une date de fin).
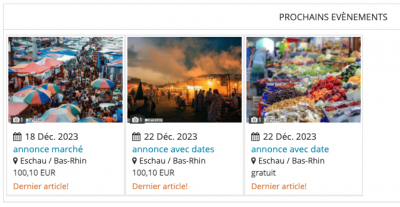
Les annonces sont alors affichées avec une date de début, aussi bien dans la liste :

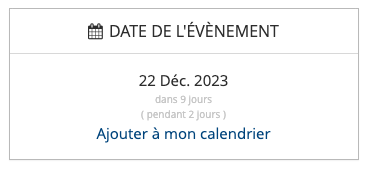
Que sur la fiche de l'annonce :

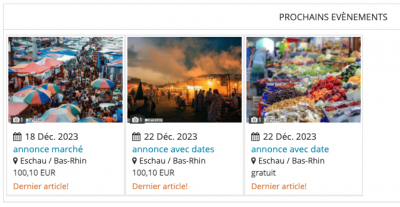
Que dans des widgets en page d'accueil ou en barre latérale

Activation du mode évènement
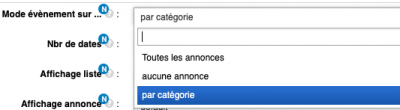
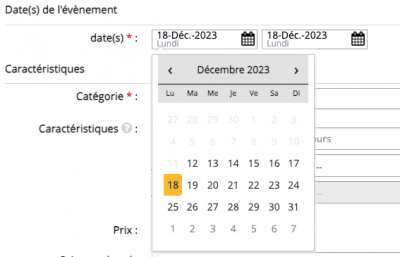
Une annonce de type évènement est une annonce avec une date de début (et eventuellement une date de fin). Ces dates sont disponibles fonction du paramètre renseigné dans admin > champs annonce :

Les dates peuvent être renseignées :
- sur toutes les annonces
- sur les annonces de certaines catégories
- sur aucunes annonces (mode désactivé)
Les dates s'affichent comme ci-dessous :

Activation sur catégories
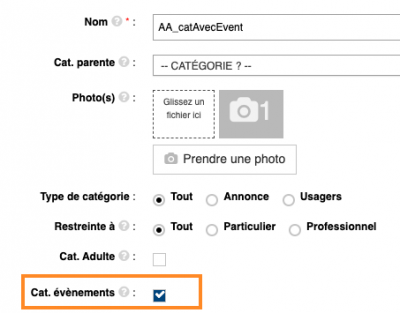
Si le mode sur catégorie est activé, il faudra indiquer sur chaque catégorie, si les annonces de cettes catégorie seront des évènements ou pas :

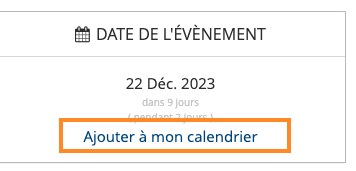
Exporter vers son calendrier
Pour tous les évènements futurs, un lien permettant de l'ajouter à son calendrier permet d'btenir un fichier de type.ics (ICAL)

Le format est le suivant :
var event = {
summary: 'Sample Event', // Event summary/title
description: 'This is a sample event', // Event description
location: 'Sample Location', // Event location
start: new Date('2023-12-01T08:00:00'), // Event start date and time
end: new Date('2023-12-01T10:00:00'), // Event end date and time
url: 'https://zads.fr'
};Dates expirées
Les annonces dont la date de début est dans le passé sont indiquées comme expirée :

Normalement les automatismes automatiques suppriment les évènements expirées mais on peut aussi forcer un filtrage au niveau des query SQL directement, filtrant les annonces expirées lors des recherches ou des widgets.

Types de dates
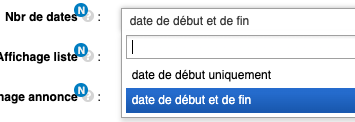
On peut saisir :
- une seule date de début (donc sans durée)
- deux dates de début et de fin.
Sélectionnez le mode ici :

Expiration automatique
On peut choisir de retirer de la publication l'annonce automatiquement quand l'évènement est terminé, immédiatement ou aprés un certain délai.
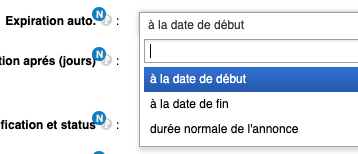
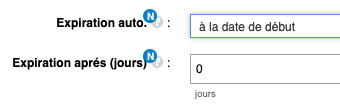
L'option ci-dessous permet cela :

On peut choisir :
- x jours aprés la date de début
- x jours aprés la date de fin
- ne pas expirer automatiquement (l'annonce suivra alors le cycle normal de publication).
On peut choisir le décallage (en jours) avant desupprmer l'annonce :

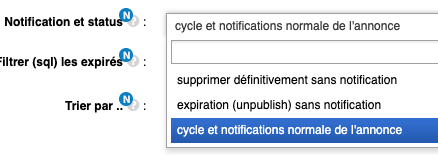
Une fois l'annonce expirée, on peut choisir 3 modes de notification :
- passer l'annonce en
retirée de la publicationet ne pas envoyer de notification (email) - passer l'annonce en
suppriméeet ne pas envoyer de notification (email) - passer l'annonce en
suppriméeet envoyer une notification
Dans tous les cas, l'annonce n'est pas supprimée définitivement et l'annonceur peut venir republier l'annonce avant effacement définitif fonction des paramètres indiqués dans le cycle de vie des annonces.
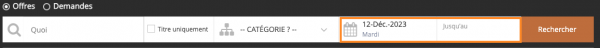
Barre de recherche
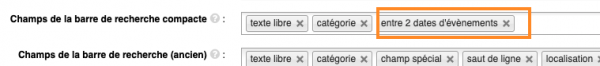
Le barre compacte peut accépter un plage de dates de recherche :

Il faudra indiquer dans admin > nav recherche le modèle compact custom et indiquer le champ entre 2 dates dans la liste des champs :

Widget en page d'accueil
Code : “AD_GALLERYT”
Affiche la liste des annonces de type evènement (avec une date de début indiquée)
<div data-action="AD_GALLERY" data-type="nextevents" data-no-adult="yes" data-class="no-user no-tags" data-animate="6000" data-count="4"></div>| paramètre | Valeur | Note |
|---|---|---|
| data-type | string | nextevents |