- Services de localisation ?
- Localisation d’une annonce
- Localisation assistée
- Localisation "autour de/ dans un rayon de"
- Liste des annonces localisées
- Adresses partielles ou complétes
- Activer / désactiver la localisation
- Changement des Icônes des markers
- Limiter la localisation à une zone
- Limiter la localisation à une liste prédéfinie
- Affichage d'une mini-carte
- Localisation des usagers
- Affichage d'un drapeau pays
- Régions et départments en dehors de la France
- Carte vectorielle en première page
- Langues et traductions
- Unités de mesure et devise monétaire
- Formatage des numéros de téléphone
- Recherche multi-pays
- ANNEXE - Configuration de OpenStreetMap
- ANNEXE - Configuration de Google Map API
- ANNEXE - Configuration de MapBox
Localisation et cartes
Lors de la saisie d’une annonce, si la localisation est activée,
- l’utilisateur est invité à saisir son adresse (ou détectée automatiquement par le navigateur)
- l'adresse saisie est alors vérifiée et géolocalisée par des services web (Google Map API, OpenStreetmap API ou MapBox API), pour compléter automatiquement la localisation avec des informations supplémentaires comme la région, le pays, les coordonnées GPS, …
Ainsi, le script est compatible avec tous les pays du monde sans avoir à renseigner des listes statiques de villes/département/pays comme le font certains autres sctipts.
La localisation ainsi complétée par les coordonnées GPS permet :
- d’afficher toutes les annonces sur une carte dynamiques (comme AirBnB)
- ou permettre de trier par distance entre les visiteurs et les annonceurs
- ou encore restreindre les annonces à des département, pays ou regions.
Despuis la version 8.7.1, il est possible de limiter la saisie d'une adresse à une liste de villes prédéfinies statiquement (dans un fichier du site ou une table en base de donnée). L'utilisateur devra entrer une adresse reconnue dans cette liste uniquement. Cas d'usage = sites d'annonces immobilières pour certaines villes uniquement. en savoir plus
Services de localisation ?
ZADS supporte nativement Google MAP API mais aussi propose une alternative OpenSource gratuite appelée OpenStreetMap : Il s’agit d’un projet international fondé en 2004 dans le but de créer une carte libre du monde. En plus de fournir des cartes, open source, de nombreuses API permettent de rendre leur utilisation très proche de Google Maps, ce qui en fait une alternative très crédible. ZADS utilise une librairie javascript très connue pour interagir avec les serveurs OpenStreetMap qui s’appelle Leaflet
Google Map API présente des services de localisation très aboutis (Streetview, localisation mondiale, radidité et fiabilité de l'API…). Depuis fin Novembre 2018, l'usage de l'API est payante au dela d’un certain quota d’usage.
Localisation d’une annonce
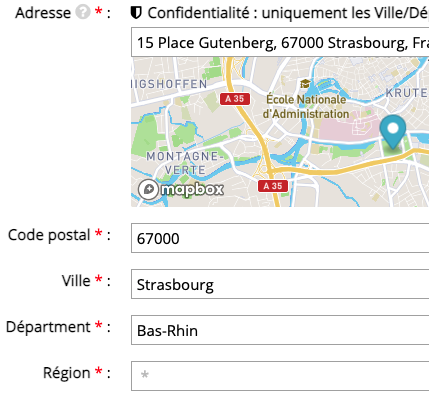
Lors de la saisie d’une annonce, l’usager est invité (ou obligé suivant le paramétrage) à saisir une adresse sous forme texte ou de coordonnées GPS.
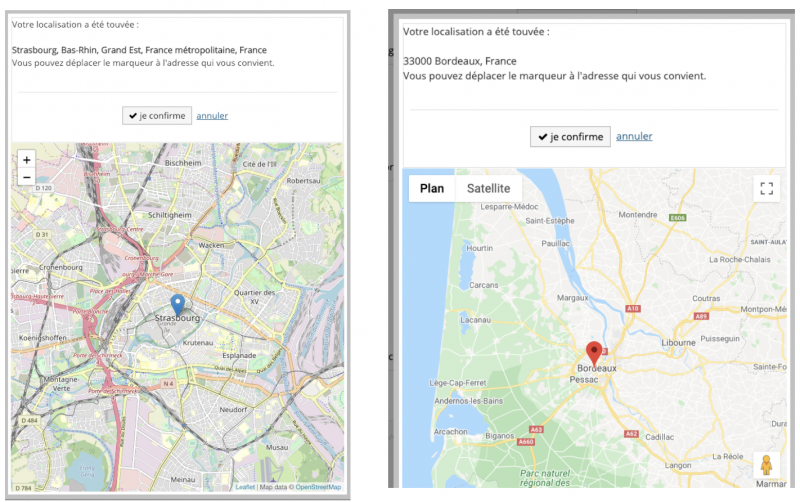
Il peut aussi se localiser sur un carte (placer un marqueur pour placer correctement l’adresse) :

La confirmation de l’adresse complétera automatiquement les informations détaillées de l’annonce.

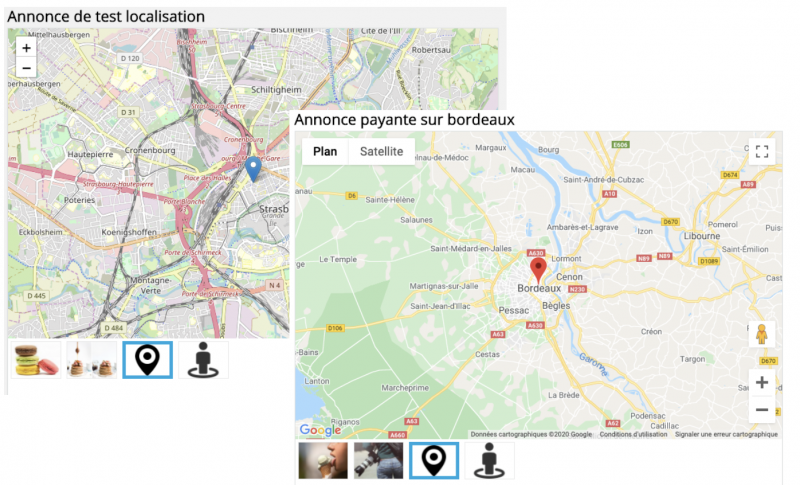
Annonce est alors localisée et la carte affichée sur la fiche de l’annonce.

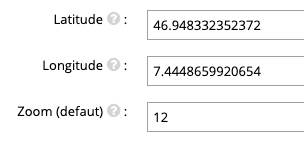
Lorsqu'on place un marqueur sur la carte et qu'aucune adresse est detectée ou saisie, la carte se positionne par défaut sur la coordonnée GPS renseignée dans ADMIN > CONFIG > LOCALISATION > localisation par défaut comme ci-dessous. Vous devez adapter cette position à votre site. Il est également possible de régler le niveau de ZOOM de toutes les cartes affichées au même endroit.

Si on utilise MapBox:
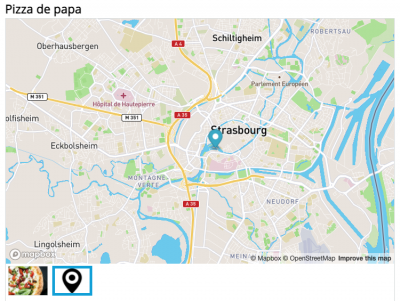
MapBox sur les annonces

MapBox sur l'aide à la localisation

MapBox sur mini-map

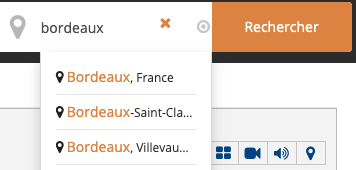
Localisation assistée
Dans ce mode assisté, la barre de recherche (simplifiée) ou de saisie d'une adresse lors de la créatoin d'une annonce ou un usager, permet à patir d'une adresse ou un code postal de proposer des adresses valides. L'utilisateur peut donc choisir la bonne adresse.

Pour activer le mode d'auto-completion dans ADMIN > CONFIG > LOCALISATION

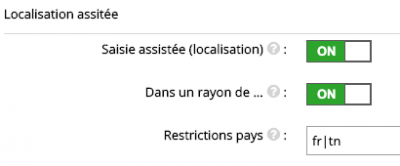
On peut restreindre la zone de recherche à certains pays uniquement. Ci-dessous , l'exemple de France et Tunisie.
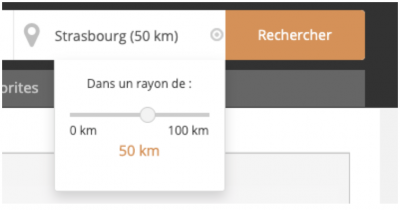
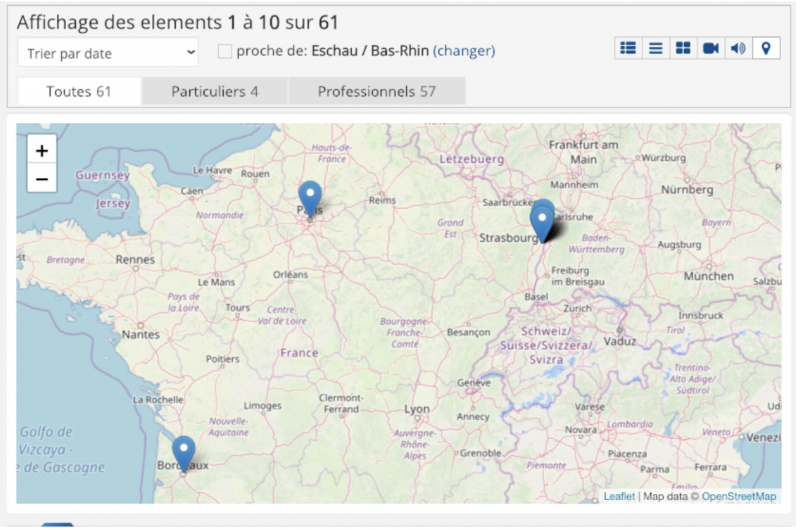
Localisation "autour de/ dans un rayon de"
La barre de recherche simplifiée permet de saisir une ville/code postal et de faire une recherche dans un rayon de X kilomètres.

activation de la fonction dans ADMIN > CONFIG > LOCALISATION

Les annonces sont alors affichées par rapport à ce critère (coordonnée GPS de la ville + cercle de rayon de X kilomètres).

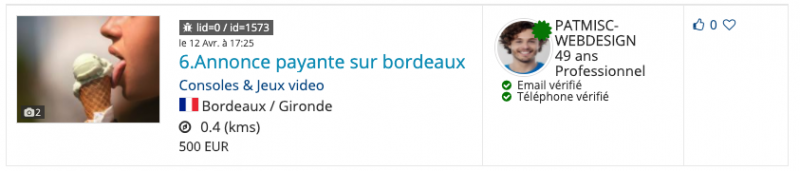
Le champ « le plus proche en premier s’affiche ». On peut alors choisir de trier par les annonces les plus proches.

La distance entre votre localisation et l'annonce s'affiche.

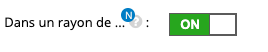
Pour activer ce mode : activer « Dans un rayon de … » dans la section LOCALISATION
Attention le mode "rayon" est incompatible avec la barre de recherche standard - uniquement affiché avec la barre de recherche « compacte ».
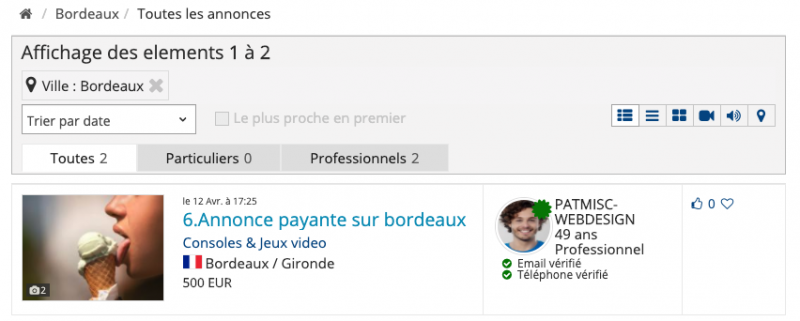
Liste des annonces localisées
Il est possible d’afficher les annonces sur une carte et de naviguer dessus.
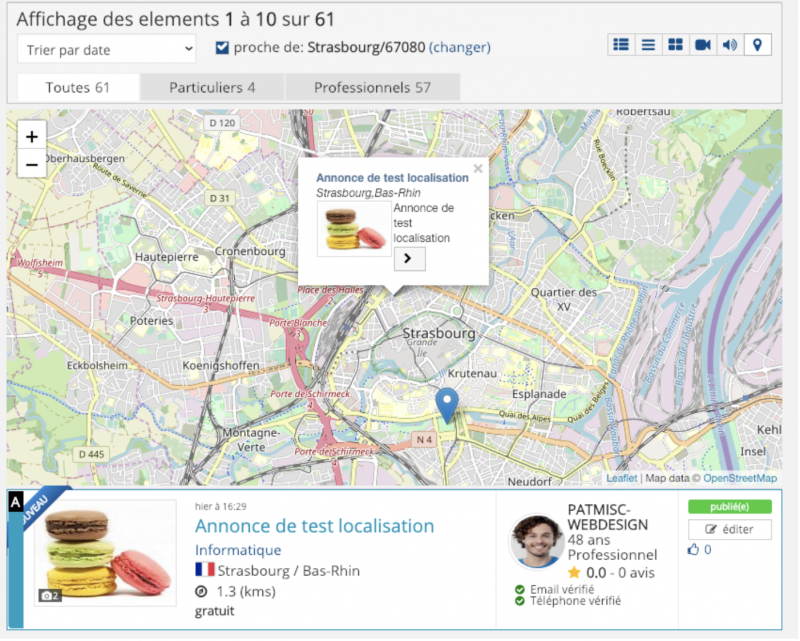
Avec OpenStreetMap

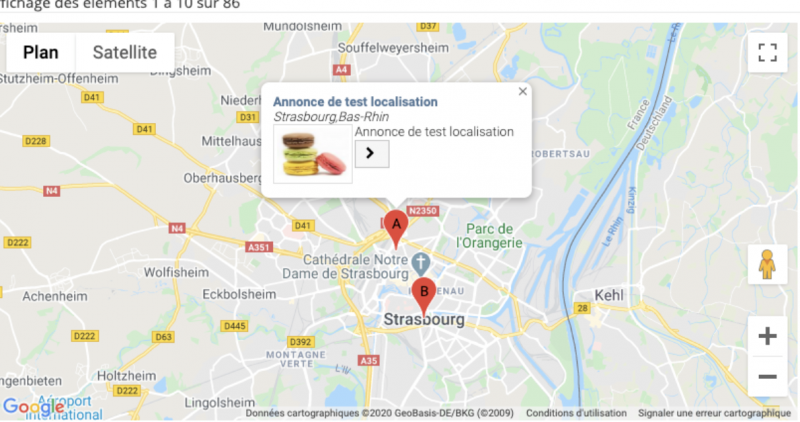
Avec Google Map

Avec MapBox Map

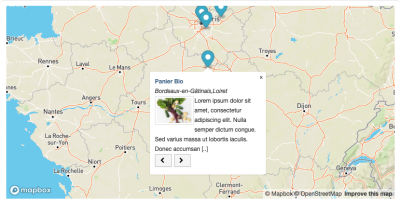
Lorsque l’affichage est en mode carte, une pop-up indique les détails de l’annonce accessible en cliquant sur les marqueurs de position ou sur les indicateurs (A, B, C, …) de la liste des annonces (ici A sur l’exemple).

Adresses partielles ou complétes
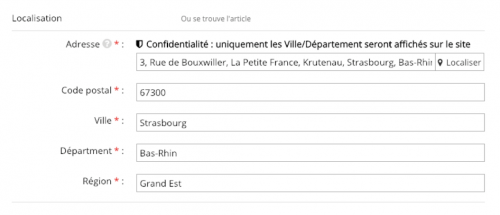
Il est possible de restreindre l’adresse visible pour les visiteurs dans les listes ou dans la fiche de l'annonce.
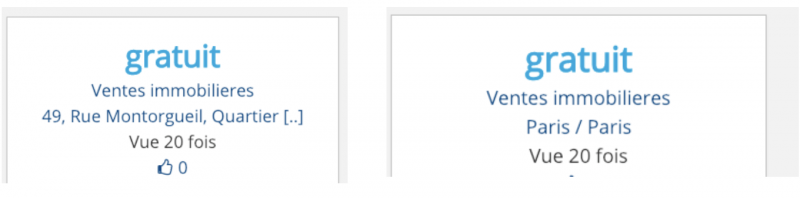
Si restreinte, on affiche uniquement la ville suivi soit du département ou region ou pays fonction du premier non vide dans l'ordre d'apparition. Sinon on affiche l'adresse complète.
Ce paramètres dans ADMIN > CONFIG > LOCALISATION

Voici les deux affichages fonction de l'activation.

Activer / désactiver la localisation
Pour activer ou désactiver la localisation sur les annonces ou usagers dans ADMIN > CONFIG > LOCALISATION
Pour désactiver

Pour chaque champs de localisation (code postal, présence obligatoire des chalmps, ...), des contrôles automatiques sont effectués qui peuvent dans dcertains cas bloquer la validation d'annonces. On peut les desactiver comme suit :

Changement des Icônes des markers
Il est possible d’avoir sa propre icone pour les marqueurs de localisation. Il suffit de renseigner l’URL de l’Icon

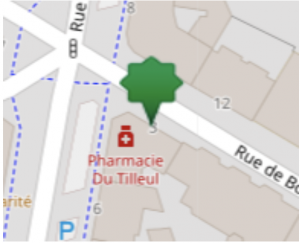
Affichage de votre icone personnalisée

Limiter la localisation à une zone
Il est possible de limiter la locatisation automatique à une zone (pays, ville, région, ..) en indiquant la restriction sous forme d'un champ et des valeures autorisées.

Le nom du champ doit être choisi dans la liste ci-dessous (champs retorné par Google Map Api)
street_number, route, locality, dept, region, country, countrycode, postal_code
Cette fonction est compatible uniquement avec la localisation par Google Map API
Limiter la localisation à une liste prédéfinie
Dans certains cas, on souhaite autoriser des annonces uniquement sur une liste de villes (localités) prédéfinies. Ces villes seront proposées aussi bien lors de création d'un annonce ou d'une recherche. Uniquement une ville de la liste pourra être choisie.

Pour activer ce mode, allez dans ADMIN > CONFIG > LOCALISATION et choisir l'option statique

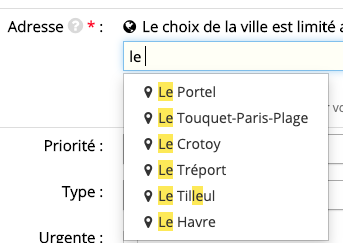
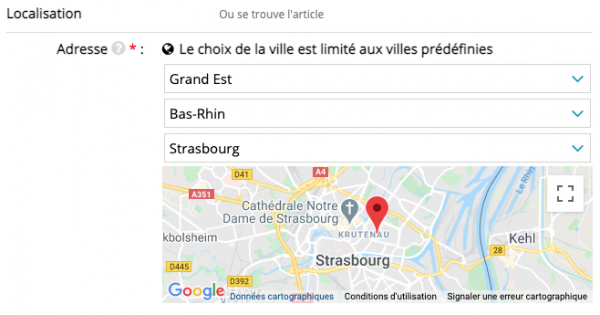
Pour le formulaire de création d'annonce, 2 options sont possible pour choisir le ville :
-
Option A : saisie libre assistée de l'adresse : l'utilisateur est assisté lors de la saisie de la ville ou du code postal.

-
Option B : saisie par étapes en choisissant tour à tour : la région, puis le département, puis la ville parmis des listes dymaniques fonction du choix précédent.

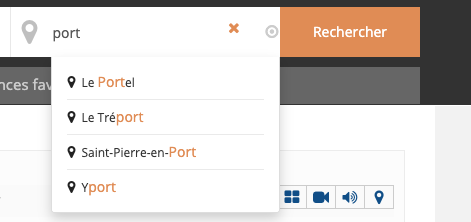
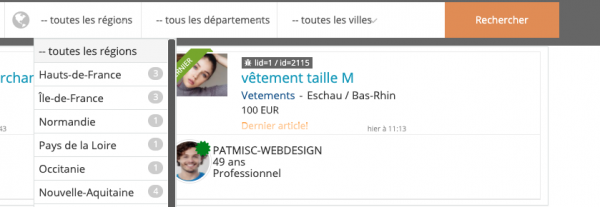
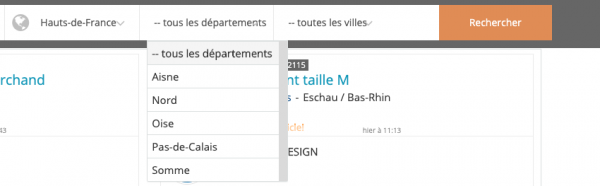
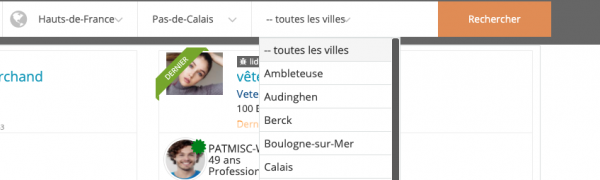
Barre de recherche : Recherche limitée à la liste prédéfinie
Dans ce mode, la barre de recherche affichera aussi la liste limitée. 2 modes sont possibles :
-
recherche par saisie libre assistée :

-
recherche par étapes :



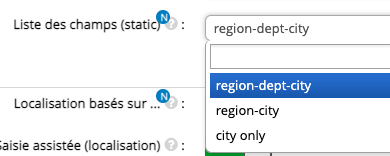
Dans le mode saisie par étape, il est possible de choisir les étapes et les limiter à 3 (région > département > ville) , 2 (région > ville) ou 1 seule étape (ville) comme indiqué ci-dessous

Pour plus d’information sur comment l'activer et saisir les listes de localités autorisées, consulter la page de gestion des localités statiques
Affichage d'une mini-carte
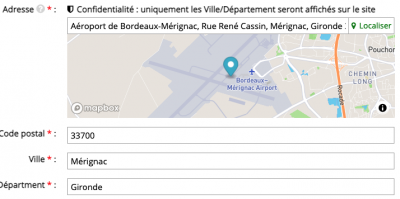
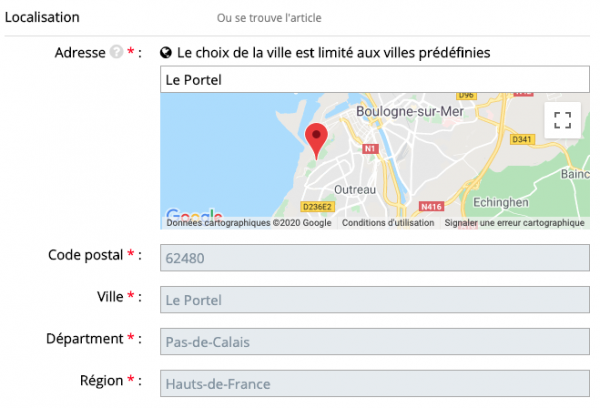
Lors de la saisie de l'adresse dans le formulaire, on peut afficher à l'utilisateur une mini-carte qui lui confirmera la bonne localisation de son adresse.

Pour activer cette option :

Localisation des usagers
Le champ de localisation peut pêtre activé sur les annonceurs de la même façon que sur les annonces.
On pourra aussi l'activer sur le formulaire réduit de création de compte (QUICK-REGISTRATION). Il faudra alors dans ADMIN > CONFIG > CHAMPS USAGERS AVANCES , cocher la case formulaire réduit

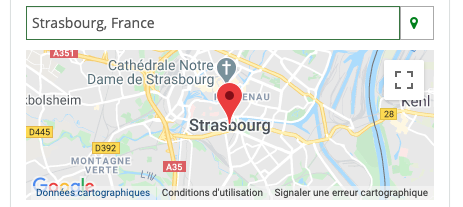
Le champ sera proposé :

Affichage d'un drapeau pays
Il est possible d'afficher devant la localisation un drapeau du pays considéré.
La configuration suivante ...

... affichage le drapeeau suivant

Régions et départments en dehors de la France
Pour certains pays, la notion de région ou de département peut avoir une signification différente. Exemple, en belgique, la province est l'equivalent du département.
On peut donc renommer à travers la systéme de traduction comme suite . gestion des traductions
// -- localisation
my_dictionary['fr_FR']["user locregion"] = "ma région";
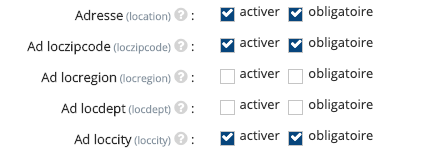
my_dictionary['fr_FR']["user locdept"] = "ma province";On peut également ne pas afficher les regions ou département via le menu ADMIN > CONFIG > CHAMPS ANNONCE (avancés), les informations (si elles existent) seront sauvegardées mais pas affichées.

Enfin, le script contient des filtrages automatiques par défaut comme inqué ci-dessous :
- ENEGAL & COTE D'IVOIRE : pas ce code postal
- ALGERIE : pas de code postal, pas département
Carte vectorielle en première page
Il est possible d'avoir une carte cliquable stylisée (format vectoriel SVG) en première page.

Si la carte est activée, le script charge la carte du pays indiqué par le code dans ADMIN > CONFIG > LOCALISATION :
Le code doit être en majuscule sur 2 caractères (voir https://fr.wikipedia.org/wiki/ISO_3166-1 ).

Si ce code n'est pas renseigné alors le script prendra automatiquement le code pays général du site

Dans le cas spécial de la carte francaise, les régions ayant changés, le script supporte également les anciennes régions. Il faudra activer l'option spéciale suivante pour activer les nouvelles régions (Grand-est) ou rester sur les anciennes (Alsace)

Exemple avec anciennes régions

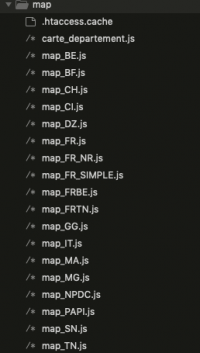
La liste des cartes SVG est en constante évolution. Pour voir la liste des cartes incluses dans votre installation en consultant le répertoire /map/ de votre site.

Pour plus d’information sur comment l'activer, consulter la page de gestion de la page d'accueil
Langues et traductions
Les langues disponibles pour un utilisateur sont paramétrables via ADMIN > CONFIGURATION > LOCALE.

La liste indiquée sera présentée au visiteur via une icône en haut à droite.

Attention : il faut vous assurer que ces langues sont disponibles et 100% traduites au moment de définir cette liste.
Pour plus d’information sur les traductions, consulter la page de gestion des traductions
Unités de mesure et devise monétaire
Pour choisir ces élements, rendez-vous dans ADMIN > CONFIG > LOCALE :
Unité de mesure de distance

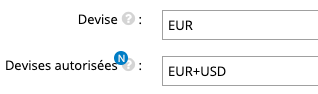
Devise principale et multi-devises

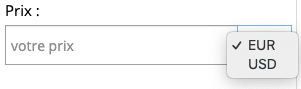
Affichage du multi-devises lors de la saisie de l'annonce

Formatage des numéros de téléphone
ZADS implémente un méchanisme automatique d'aide à la saisie et de vérification du bon format des numéros de téléphones.
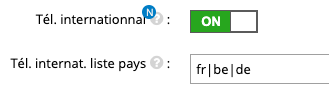
Pour activer cette option, aller dans ADMIN > CONFIG > LOCALE et activer l'option téléphone internationnal . Vous pouvez également indiquer une liste de code pays pour lesquels vous acceper le numéro.

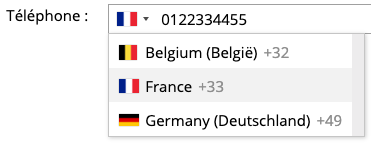
Assistance lors de la création d'une annonce

Si le format du numéro de téléphone n'est pas en format international (format Local sauvegardé dans la base de donnée), il faudra alors configurer le prefixe international téléphonique du pays (exemple : 33 pour la france) pour pouvoir utiliser les fonctions d'envoi de SMS ou de click-2-chat via WhatsApp. Le site ne pourra par nature être que mono-pays.
Recherche multi-pays
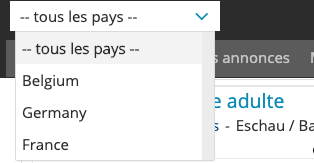
Lorsque vous avez un site multi-pays (exemple : France, Belgique et Allemagne) et que vous souhaitez avoir dans la barre de recherche le choix du pays comme filtre de recherche.
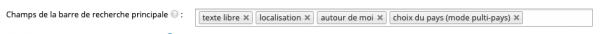
Ajouter le filtre dans la barre de recherche

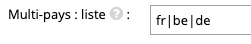
Indiquez les pays à proposer

Le code doit être en minuscule sur 2 caractères (voir https://fr.wikipedia.org/wiki/ISO_3166-1 ).
Affichage dans la barre de recherche

Ce mode n'est possible qu'avec une barre de recherche personnalisée (pas compact)
ANNEXE - Configuration de OpenStreetMap
Pour choisir OpenStreetMap : dans ADMIN > CONFIG > LOCALISATION :

Aucun autre paramètre n’est nécessaire. Le script charge la tile (type de cartes) par défaut (example : https://tile.openstreetmap.org/7/63/42.png) .
ANNEXE - Configuration de Google Map API
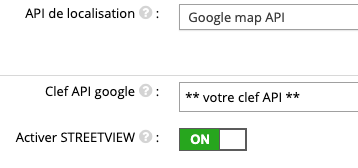
Pour choisir :

Pour fonctionner, Google demande une clef secrète(API KEY) et que le domaine soit en HTPS. Pour obtenir cette clef, vous pouvez suivre des tutos sur internet comme celui la : https://www.e-monsite.com/pages/tutoriels/configuration-avancee-du-site/obtenir-une-cle-google-maps-api.html. Ou suivre les décrans suivants
- Se créer un compte google
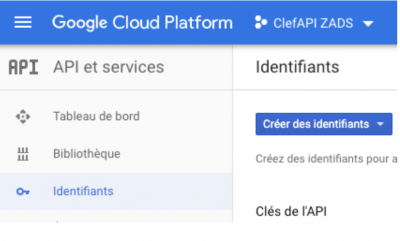
- Accéder à la console de gestion des APIs. https://console.cloud.google.com/apis/
- Accéder à la page Identifiants
- Cliquer sur Créer des identifiants


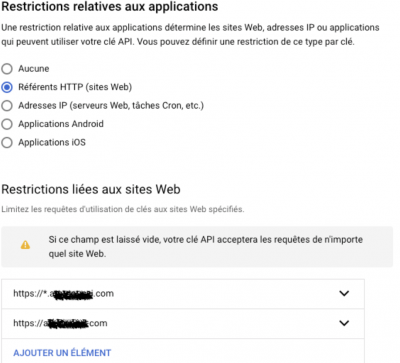
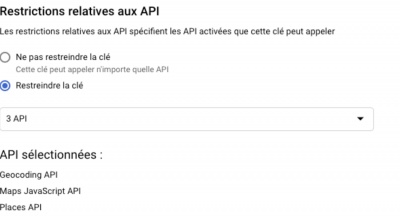
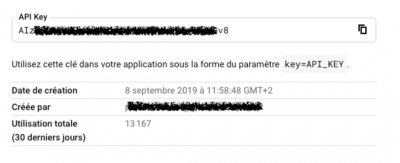
Indiquer le nom de la clés et les restrictions d’utilisation (domaine et liste des APIs) comme ci-dessous. ZADS utilise les API suivantes :

On peut alors copier la clés API et la renseigner dans le script comme indiqué ci-dessous .

Depuis le 29 Novembre 2018, Google a changé sa politique tarifaire de gratuite à freemium et rend certaines APIs payantes au delà d’un certain quota par type d’APIs. (voir ici des details)
Par exemple :
- MAP JAVASCRIP API : 25 000 appels/jours gratuits
- GEOCODING API : 2 500 appels gratuits/jour - PLACE API : 1000 ou 150 000 Appels/jour
ANNEXE - Configuration de MapBox
MapBox est une solution de cartes et d'api de géocoding permettant de localiser des adresses sur un carte ou en déduire les coordonnées GPS www.mapbox.com
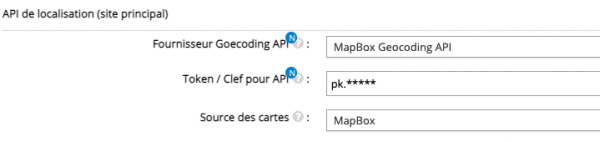
Pour choisir MapBox API : dans ADMIN > CONFIG > LOCALISATION sélectionner mapBox dans source des cartes et MapBox Api dans API de géocoding:

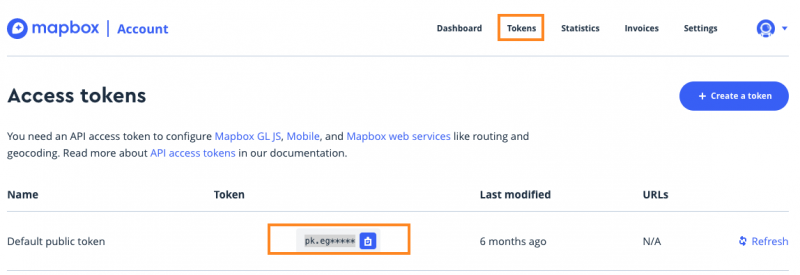
Il faudra saisir la clé d'API que l'on obtiendra chez MapBox en se créant un compte :

MapBox n'est pas gratuit. Le prix est à l'usage. Un quota gratuit d'appels par mois assez important est disponible :
- Mapbox GL JS : 50 000 appels / mois gratuits.
- API de Géocoding (Temporary Geocoding API) : 100 000 appels/mois gratuits.
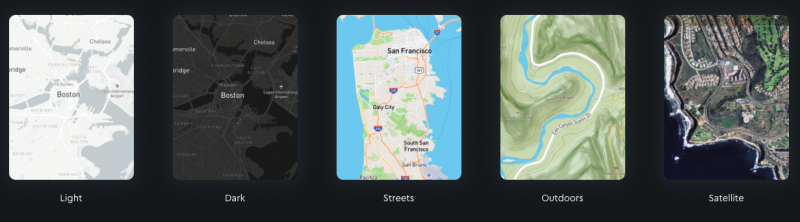
Mapbox permt de choisir plusieurs styles différents de cartes depuis l'interface d'administration:


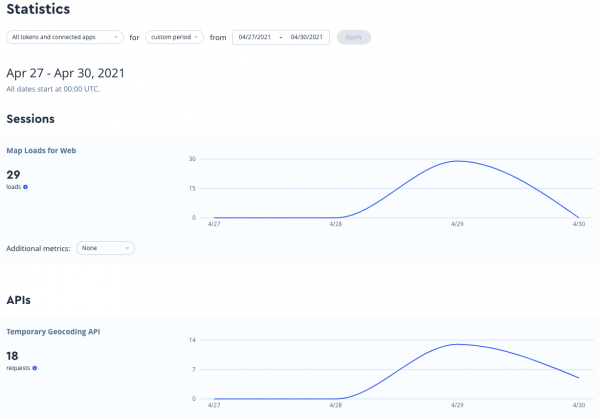
On peut suivre les statistiques d'usage sur son compte MapBox.

Attention, l'API de MapBox ne retourne pas de région valide pour la France!