Page d'accueil
La personnalisation de la mise en page du site (entête, corps principal, pied de page) mais aussi la page d’accueil est une étape importante pour donner une identité unique à votre site. La page d’accueil est totalement personnalisable à partir de simples textes ou de contenu HTML directement édité dans l'interface d'administration.
Quelques exemples de pages
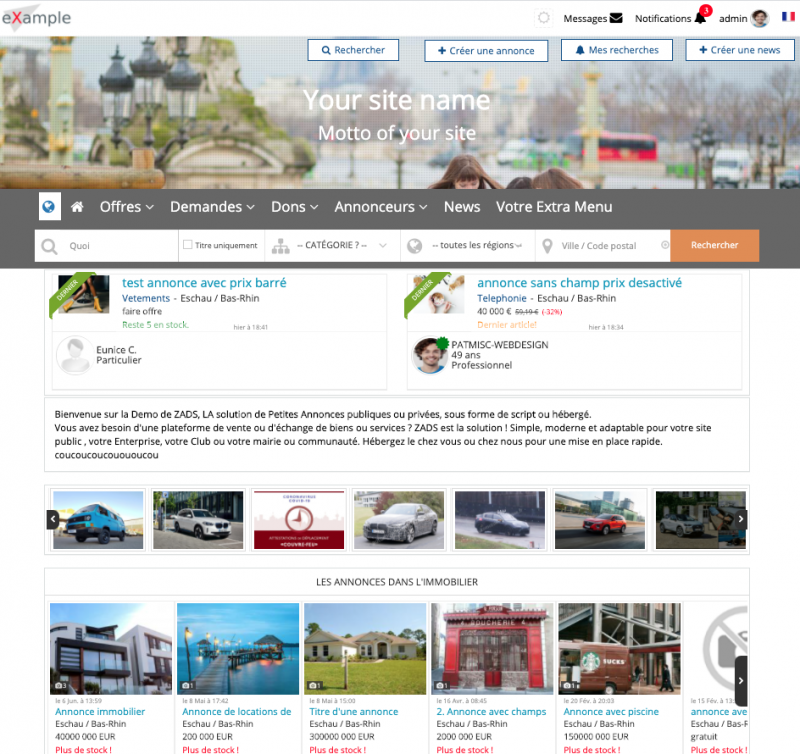
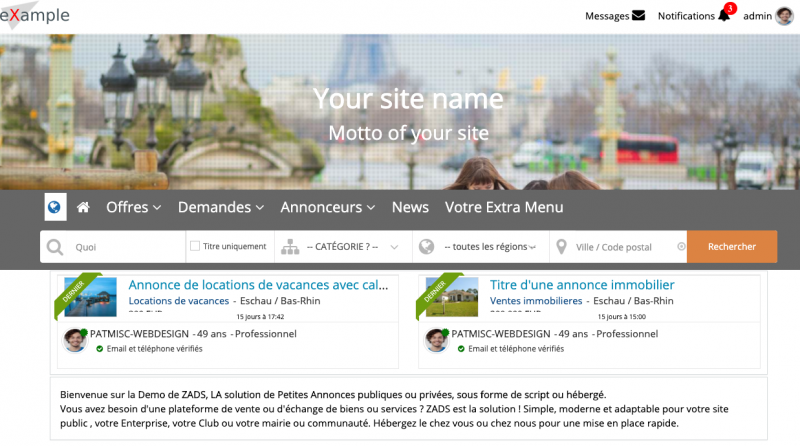
Page avec 2 annonces mises en avant (payant), du contenu statique et des galleries d'annonces (carousel ou statiques)

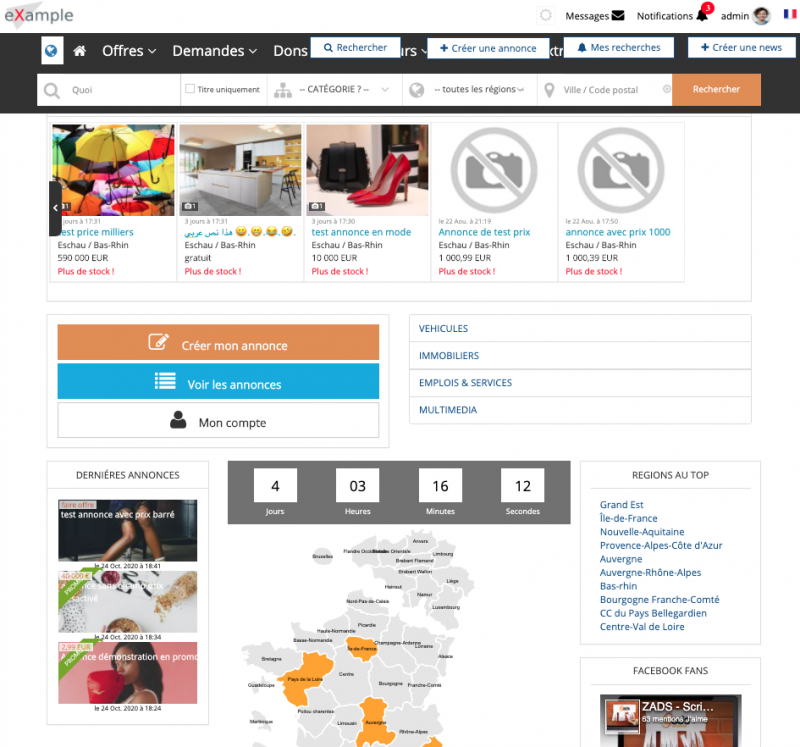
Page multi-colonnes avec contenu statique et widgets dynamiques incluant des boutons d'actions et une carte dynamique cliquable, une liste de catégories , ...

Il existe 3 modes de page d’accueil :
Activation générale
Pour avoir une page d’accueil différente de la liste des annonces, il faut positionner l’option à ON dans ADMIN > CONFIGURATION > DISPOSITION.

Dans le cas contraire, le site se lance directement sur le liste des annonces.
Mode « par thème »
Ce mode est le mode par défaut lors de l'installation.
Pour activer ce mode, il faut indiquer option A et l’url de la page externe (par défaut _home_page.html comme indiqué dans la section ci-dessous :

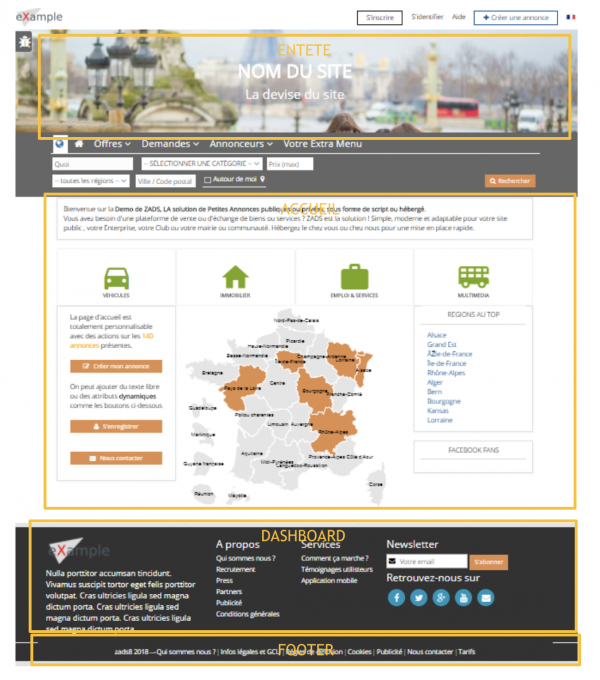
La structure du site est alors gérée de façon modulaire avec des sections d’entête, d’accueil, de dashboard et de pied de page (footer) comme indiqués ci-dessous.

A chaque section correspond un fichier texte au format HTML qu'on peut éditer via l'interface d'administration pour créer une page complètement personnalisée.
| Le fichier ... | ... contient le contenu de la section ... |
|---|---|
| _home_splash.html | l'entête de la page principale (image et textes) |
| _home_page.html | la section accueil |
| dashboard.php | du dashboard (zone de texte en bas de la page)... |
| footer.php | du pied de page |
-
Ces fichiers sont au format texte /HTML. Ils peuvent contenir des mots-clef (SHORT-CODES) qui vont être interprétés par le script au moment du chargement de la page. Le Script remplacera alors automatiquement ces SHORT-CODES par du contenu auto-généré (widgets dynamiques ou autres) à partir des données du site ou activera des actions qui permettront de connecter cette page au script. Voir la liste de tous les SHORT-CODES
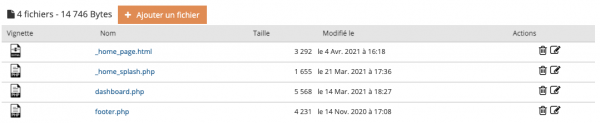
Le contenu des fichiers est modifiable directement par l’interface de gestion ADMIN > GESTION FICHIERS > FICHIERS DU THEME

Une entrée spéciale du menu page d'accueil permet de ne voir que les fichiers composants la page d'accueil :

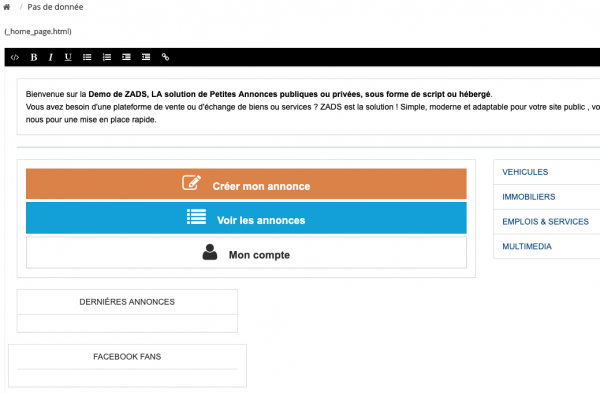
Exemple de modification de la page d'accueil
- cliquez sur
ADMIN > GESTION FICHIERS > FICHIERS DU THEME - choisir le fichier
_home_page.htmlet cliquer sur l'icon edit

-
modifier le contenu, sauvegarder et recharger la page d'accueil > le nouveau contenu est alors affiché.

-
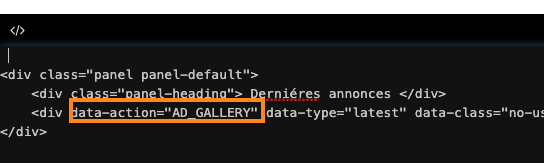
pour modifier les SHORT-CODES, il faut rentrer en mode editeur de texte en cliquant sur l'icone
</>.
-
vous avez alors une copie de la page brute et vous pouvez changer directement le contenu en respectant les règles de syntaxe HTML et ajouter les SHORT-CODES

Par défault lors de l'installation, c'est ce mode qui est activé avec le thème standard et le fichier _home_page.html.
Note depuis la version 8.6.3+0002, si le chemin n'est pas indiqué, le chemin du thème par défaut qui sera utilisé automatiquement. Sinon ne pas oulblier d'indiquer le chemin complet avec le format ./themes/**VOTRETHEME**/_home_page.html.
Le mon du fichier peut bien sur être changé par un autre nom.
On peut également retrouver et modifier les fichiers directement en accédant en FTP à l’arborescence suivante : {racine}/themes/standard/xxxx
Le thème standard affiche une page de type «FULL-SCREEN» (sans bare latérale) avec une large image en entête. Cette image doit être assez large pour ne pas être déformée sur des tailles d'écran très larges. La taille recommandée minimale est de 1 500px par 500px. Vous pouvez changer cette image via le menu ADMIN > CONFIGURATION > THEME
Pour plus d’information, consulter la section de Gestion du theme
Barre de recherche
La barre de recherche est l'élément central qui permet à l'utilisateur de rechercher des annonces ou les usageers.
Plusieurs types de barres sont possibles :
- barre compacte prédéfinie sur une seule ligne
- barre compacte personnalisée avec des champs de recherche au choix sur une seule ligne
- barre personnalisée étendue avec une barre multi-lignes personnalisable
- aucun barre
Pour plus d’information, consulter la section de Gestion de la barre de recherche
Entête riche/large (avec du contenu personnalisé)
Pour une entête riche, mettre sur ON l’option « entête large » dans le menu DISPOSITION .

L’entête est alors affichée comme suit. Le contenu affiché provient du fichier indiqué (par défaut _home_splash.php) qui peut être édité et modifier via l'éditeur de fichier interne.

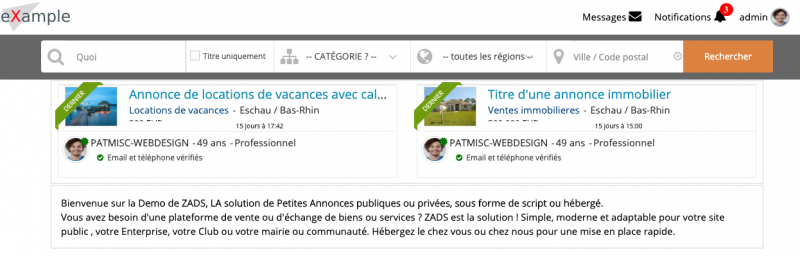
Entête simple (vide)
Pour une entête simple, mettre sur OFF l’option « entête large » dans le menu DISPOSITION .
L’entête est alors affichée comme suit, sans contenu entre le menu et la barre de recherche.

Mode simplifié (ancien mode)
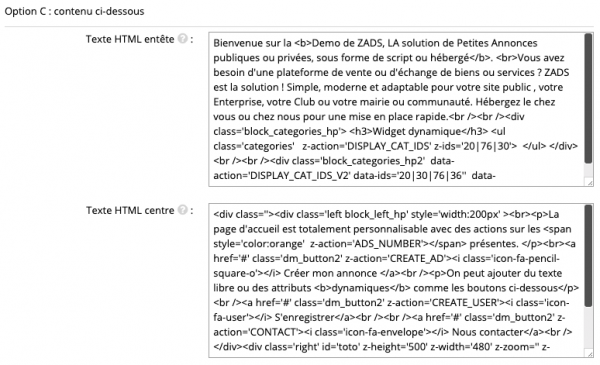
Dans ce mode, les contenu sont fixes (pas de fichiers HTML externes) et sont directement renseignés dans l'interface d'administration.
ADMIN > PAGES > PAGE D’ACCUEIL
Entrer les textes d'entête et de bas de page qui entourerons la carte.

Attention, pas de saut de ligne ni de double-quote(“). Uniquement du code HTML ou texte simple. Les sauts de lignes doivent être des balises HTML (BR) et les “ remplacés par des simple quote ‘.
Aucune page d'accueil
Pour arriver directement sur la liste des annonces, sans avoir de page d'accueil dédiée, il faut positionner l’option à OFF dans ADMIN > CONFIGURATION > DISPOSITION.

Annexe : Liste des SHORT-CODES
Les SHORT-CODES sont des eléments à insérer dans le contenu HTML des elements de la page d'accueil pour enrichier automatiquement la page. Ces codes sont à insérer dans des attributs z-action="SHORT_CODE"et data-action="SHORT-CODE"
Code : "MAP"
Affiche une Carte au format SVG
<div class="" id="" z-height="500" z-width="480" z-zoom="" z-action="MAP"></div>
Si la carte est activée, le script charge la carte du pays indiqué par le code dans ADMIN > CONFIG > LOCALISATION :
Le code doit être en majuscule sur 2 caractères (voir https://fr.wikipedia.org/wiki/ISO_3166-1 ).

Si ce code n'est pas renseigné alors le script prendra automatiquement le code pays général du site

Dans le cas spécial de la carte francaise, les régions ayant changés, le script supporte également les anciennes régions. Il faudra activer l'option spéciale suivante pour activer les nouvelles régions (Grand-est) ou rester sur les anciennes (Alsace)

La liste des cartes SVG est en constante évolution. Pour voir la liste des cartes incluses dans votre installation en consultant le répsetoire /map/ de votre site.

Code : “AD_GALLERY”
Widget qui affiche les annonces en mode gallerie avec différentes options de filtrage et de tri.

| Paramètre (data) | Obligatoire | Valeur | Note |
|---|---|---|---|
| action | oui | AD_GALLERY | active le widget |
| type | oui | promo,latest,featured, mostviewed, urgent | précise le type d'annonce à afficher |
| class | non | no-user, no-tages, autre | ajoute la class CSS indiquée au widget pour vous permettre de faire une mise en forme personnalisée. Les classes no-user (cache les information du vendeur) et no-tags(cache les information de vues et like) sont reconnues et prérenseignées |
| animate | non | entier ou zero | mettre zero pour ne pas aminer automatiquement le déroulement des annonces. Sinon, la veleur indiquée précise (en milisecondes), le temps d'attente entre 2 transitions . Si pas renseigné, le temps d'attente est par défaut de 6 secondes |
| catid | non | entier | ID de la catégorie d'annonces à filtrer. Exemple, pour afficher les annonces immobilières |
| count | non | entier | nombre maximum d'annonces à collecter / afficher . (Max=30). Si pas présent, le champ MAX article/widget Gallerie s'applique |
| no-adult | non | yes | exclu de la liste les annonces adultes (dans des catégories adultes) |
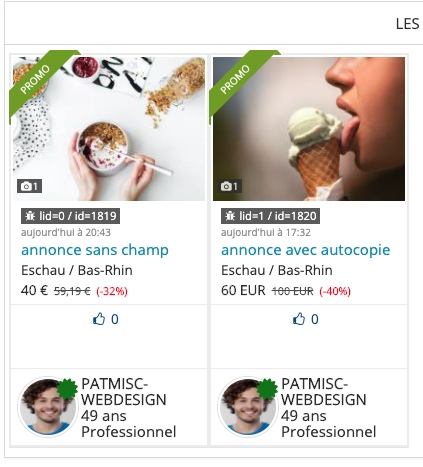
Exemple sans les classes no-user et no-tags

Exemple avec des annonces dans une catégorie

<div class="panel panel-default">
<div class="panel-heading">Les annonces dans l'immobilier</div>
<div data-action="AD_GALLERY" data-type="latest" data-class="no-user no-tags" data-animate="0" data-catid="30"></div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Les promotions</div>
<div data-action="AD_GALLERY" data-type="promo" data-class="no-user no-tags" data-animate="30000"></div>
</div>
<div class="panel panel-default">
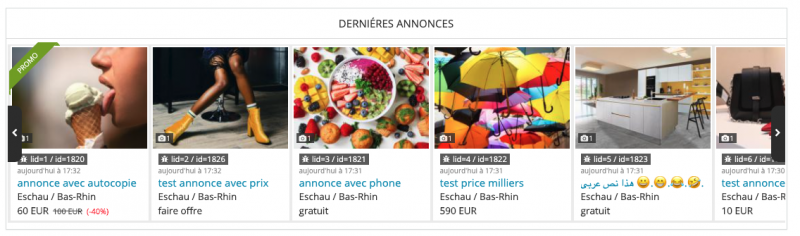
<div class="panel-heading"> Derniéres annonces </div>
<div data-action="AD_GALLERY" data-type="latest" data-class="no-user no-tags" data-animate="6000"></div>
</div>
<div class="panel panel-default">
<div class="panel-heading"> Derniéres annonces (non adulte) </div>
<div data-action="AD_GALLERY" data-type="latest" data-no-adult="yes" data-class="no-user no-tags" data-animate="6000"></div>
</div>
<div class="panel panel-default">
<div class="panel-heading"> Les Annonces à la une</div>
<div data-action="AD_GALLERY" data-type="featured" data-class="no-user no-tags" data-animate="10000"></div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Les annonces les plus vues</div>
<div data-action="AD_GALLERY" data-type="mostviewed" data-class="no-user no-tags" data-animate="0"></div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Les annonces urgentes</div>
<div data-action="AD_GALLERY" data-type="urgent" data-class="no-user no-tags" data-animate="30000"></div>
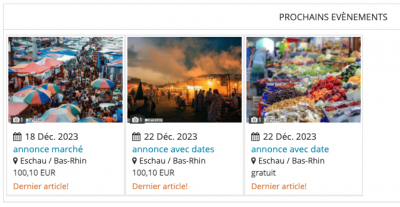
</div>code : “AD_GALLERY” (évènements)
Affiche la liste des annonces de type evènement (avec une date de début indiquée)
<div data-action="AD_GALLERY" data-type="nextevents" data-no-adult="yes" data-class="no-user no-tags" data-animate="6000" data-count="4"></div>| paramètre | Valeur | Note |
|---|---|---|
| data-type | string | nextevents |

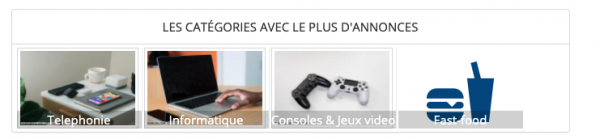
code : "CAT_GALLERY"
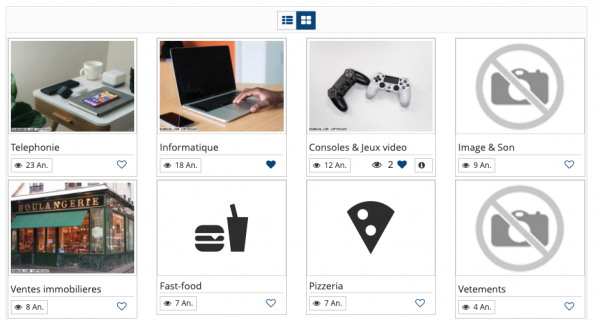
Widget qui affiche la liste des catégorories avec un lien pour rechercher les annonces de cette catégorie. L'image affichée est celle indiquée dans les proprités de la. catégorie.
| Paramètre (data) | Obligatoire | Valeur | Note |
|---|---|---|---|
| action | oui | CAT_GALLERY | active le widget |
| type | oui | mostads,featured | précise le type de catégories à afficher : avec le plus d'annonces, cette avec la priorité TOP |
| count | non | entier | nombre maximum d'annonces à collecter / afficher . (Max=30). Si pas présent, le champ MAX article/widget Gallerie s'applique |
| animate | non | entier ou zero | mettre zero pour ne pas aminer automatiquement le déroulement des annonces. Sinon, la veleur indiquée précise (en milisecondes), le temps d'attente entre 2 transitions . Si pas renseigné, le temps d'attente est par défaut de 6 secondes |
Exemple

<div class="panel panel-default">
<div class="panel-heading"> Les catégories avec le plus d'annonces</div>
<div data-action="CAT_GALLERY" data-type="mostads" data-animate="6000" data-count="6" ></div>
</div>
<div class="panel panel-default">
<div class="panel-heading"> Les catégories au top</div>
<div data-action="CAT_GALLERY" data-type="featured" data-animate="6000" data-count="3" ></div>
</div>Code : “DISPLAY_LOC_LIST”
Affiche la liste des régions les plus populaires en terme d’annonces.
<div id="loclist" z-max="20" z-action="DISPLAY_LOC_LIST"></div>| paramètre | Valeur | Note |
|---|---|---|
| z-max | entier | Nombre maximum d'éléments à afficher |

Code : “AD_LIST”
Widget dernières annonces Ajoute le widget indiqué dans data-type (derniéres news, ou autre) en utilisant les paramètres généraux des widgets
<div data-action="AD_LIST" data-type="latest"></div>| paramètre | Valeur | Note |
|---|---|---|
| data-type | latest | type d'annonces |

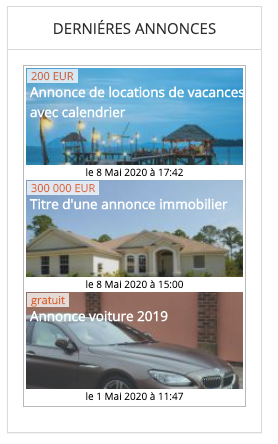
Code : “NEWS_LIST”
Widget dernières news sur le page d’accueil Ajoute le widget indiqué dans data-type (derniéres news) en utilisant les paramètres généraux des widgets
<div data-action="NEWS_LIST" data-type="latest"></div>| paramètre | Valeur | Note |
|---|---|---|
| data-type | latest | type de news |

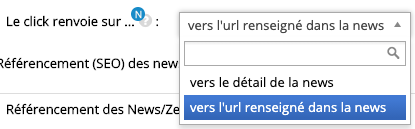
Un clique sur l’image peut renvoyer soit :
- sur la fiche détaillée de la nouvelle
- ou vers le site indiqué dans l'url externe renseigné sur la news.
Dans ce dernier car, il faut à la fois autoriser la possibilité de renseigner des URLs dans les news (CONFIGURATION > NEWS et indiquer un Nombre max de liens > 0 )
et indiquer que le click doit renvoyer vers cette URL (« url from link ») comme ci-dessous.

Code : “DISPLAY_CAT_IDS_V2”
Affiche certaines catégories identifiées par le ID sous forme de tuiles (icones)
<div class=" " data-action="DISPLAY_CAT_IDS_V2" data-ids="93|72|76|36"></div>
Règle de gestion des icones : Si l’attribut « data-icons » est positionné, on affiche l’icône indiquée dans ce champ ; Sinon, on regarde l’attribut « icon » configuré au niveau de la catégorie. Si présent, on affiche cet icon, Sinon, on regarde l’attribut « image » configuré au niveau de la catégorie. Si présent on affiche l’image, Sinon on affiche une icône par défaut ‘COG’ (roue dentée).
| paramètre | Valeur | Note |
|---|---|---|
| data-ids | Liste d’ID séparés par un ‘pipe’ | Liste des ID de catégories |
| data-icons | (opt.) – list des LABELs des icones séparés par un ‘pipe’ | Liste des LABEL connus en liaison avec la librairie d’icones |
| data-icon-lib | (opt.) – « mdi » ou « fa » | Indique quelle librairie d’icône utiliser. |
Code : "COUNTDOWN"
Ce code affiche un compte à rebours depuis la date de fin indiquée.

| Paramètre (data) | Obligatoire | Valeur | Note |
|---|---|---|---|
| action | oui | COUNTDOWN | active le widget |
| deadline | oui | date au format ISO : 2020-10-29T23:13:00 | date de fin du décompte |
| finaltext | non | dvide ou un texte | texte à afficher à la fin du décompte - si vide, le compteur disparait à la fin. |
<!-- countdown -->
<div id="" data-deadline="2020-10-29T23:13:00" data-finaltext="C'est fini" data-action="COUNTDOWN"></div>Code : “DISPLAY_FACEBOOKFAN”
Liste le module FAN PAGE de Facebook Il faut renseigner l’URL de votre page Facebook dans l’administration.
<div class=" " data-action="DISPLAY_FACEBOOKFAN" ></div>
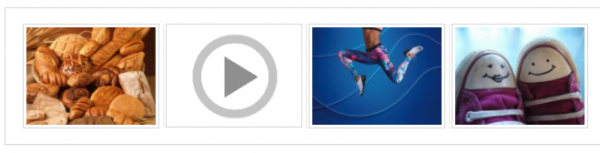
Code : “ACTIVATE-SLIDER”
Carousel d’images / slider
Affiche un SLIDER à partir des des éléments indiqués dans le code HTML
Le théme standard propose une mise en forme si les styles .feature-box2 et slider sont utilisés comme sur l'exemple ci-dessous.
<div class="feature-box2">
<UL class="nomargin clearfix slider" data-slide-seconds="4" data-action="ACTIVATE-SLIDER">
<!-- slide 1 -->
<li class="active slide">
<img src="./themes/standard/img/slide1.jpg"/>
</li>
<!-- slide 2 -->
<li class=" slide">
<img src="./themes/standard/img/slide2.jpg"/>
</li>
</UL>
</div>Le théme standard propose une mise en forme si les styles .slider-box, slider et slide sont utilisés comme sur l'exemple ci-dessous.
<div class="slider-box">
<ul class="nomargin clearfix slider" data-slide-seconds="4" data-action="ACTIVATE-SLIDER">
<!-- slide 1 avec lien -->
<li class="slide active">
<a href="https://www.zads.fr" title="the best script ever">
<img src="./themes/standard/img/pub1.png">
</a>
</li>
<!-- slide 2 -->
<li class="slide">
<img src="./themes/standard/img/pub2.png">
</li>
<!-- slide 3 -->
<li class="slide">
<img src="./themes/standard/img/pub3.png">
</li>
</ul>
</div>Tous les slides doivent avoir la class “slide”.
| paramètre | Valeur | Note |
|---|---|---|
| data-slide-seconds | entier | Nombre de seconds entre chaque basculement de slide |
Code : “ACTIVATE-SLIDER” sur Header_splash
Sur la zone d'entête (_home_splash.php), affiche un SLIDER basé sur une transition d'images à partir des des éléments indiqués dans le code HTML
Tous les slides doivent avoir la class slide-picture
| paramètre | Valeur | Note |
|---|---|---|
| data-slide-seconds | entier | Nombre de seconds entre chaque basculement de slide |
<div class="row slideshow-img only-home-page" data-action="ACTIVATE-SLIDER" data-slide-seconds="5">
<ul class="nomargin">
<!-- image 1 -->
<li class=" slide-picture active">
<img alt="" src="./themes/standard/img/bg1.jpg">
</li>
<!-- image 2 -->
<li class=" slide-picture">
<img alt="" src="./themes/standard/img/bg2.jpg">
</li>
</ul>
</div>Code : “DISPLAY_CATS_AD”
Ajoute la liste des catégories avec un lien.
<div data-action="DISPLAY_CATS_AD"></div>
Code : “CAT_MASHUP”
Ce code ajoute une gallerie de catégorie avec un affichage spécifique comme indiqué ci-dessous :
<div data-action="CAT_MASHUP" data-type="mostads" data-count="4" ></div>| Paramètre (data) | Obligatoire | Valeur | Note |
|---|---|---|---|
| action | oui | CAT_MASHUP | active le widget |
| type | oui | mostads,latest, mostviewed | précise le critère de tri/filtrage des catégories |
| count | non | quantité max de catégories à retourner. Si rien de spécifier, on utilise la quantité par défaut pour tous les widgets (Max articles /widget gallerie) |
en mode liste

en mode galleries

Code : “LIST_AD_IN_CAT”
Ajoute automatiquement un lien dynamique renvoyant sur la liste des annonces de la CATID indiqué. Aucun formatage HTML n’est appliqué, le script ajoute juste un lien.
<li class="list-group-item"><a href="#" data-action="LIST_AD_IN_CAT" data-catid="20"> VEHICULES </a></li>| paramètre (data-) | Valeur | Note |
|---|---|---|
| catid | entier | ID de la catégorie |

Autres Codes
Code : "CREATE_AD", "LOGIN", "AJAX", "CREATE_USER", "CONTACT", "ADS_NUMBER" Ces codes permettent de lacer une action prédéfinie du script.
<div class="panel-body">
<a href="#" class="btn btn-primary btn-lg btn-block" z-action="CREATE_AD"><i class="icon-fa-pencil-square-o"></i> <b>Créer mon annonce </b></a>
<a href="action=list" class="btn btn-info btn-lg btn-block" z-action="AJAX"><i class="icon-fa-list"></i> <b>Voir les annonces </b></a>
<a href="#" class="btn btn-default btn-lg btn-block" z-action="LOGIN"><i class="icon-fa-user"></i> <b>Mon compte </b></a>
</div>| paramètre | Valeur | Note |
|---|---|---|
| href | paramètre ajax à lancer | si z-action=AJAX |

Code : "CONTACT"
Ce code permet de l'ancer le formulaire de contact.
<a href="#" class="btn btn-primary btn-lg btn-block" data-action="CONTACT">Nous contacter</a>Code : “DISPLAY_VFIELD_ID"
section en cours de construction
Example de page d'accueil
<!--
complementary _home_page.html file inserted in main page in HEADER WIDGET SECTION
CANNOT BE USED ALONE !
ZADS version : 8.0.0
-->
<!-- !!! very important do not change this ID (external_home_page) !!! -->
<div id="external_home_page">
<div class="panel panel-default">
<div class="panel-body">
<!-- petite texte avant la liste des catégories -->
Bienvenue sur la <b>Demo de ZADS, LA solution de Petites Annonces publiques ou privées, sous forme de script ou hébergé</b>.
<p>
Vous avez besoin d'une plateforme de vente ou d'échange de biens ou services ? ZADS est la solution ! Simple, moderne et adaptable pour votre site public , votre Enterprise, votre Club ou votre mairie ou communauté. Hébergez le chez vous ou chez nous pour une mise en place rapide.
</p>
</div>
</div>
<div class="panel panel-default">
<!-- this is the list of news -->
<div data-action="NEWS_LIST" data-type="latest"></div>
</div>
<div class="row">
<div class="col-sm-6 col-md-6 col-lg-6 ">
<div class="panel panel-default ">
<div class="panel-body">
<a href="#" class="btn btn-primary btn-lg btn-block" z-action="CREATE_AD"><i class="icon-fa-pencil-square-o"></i> <b>Créer mon annonce </b></a>
<a href="action=list" class="btn btn-info btn-lg btn-block" z-action="AJAX"><i class="icon-fa-list"></i> <b>Voir les annonces </b></a>
<a href="#" class="btn btn-default btn-lg btn-block" z-action="LOGIN"><i class="icon-fa-user"></i> <b>Mon compte </b></a>
</div>
</div>
</div><!-- end col -->
<div class="col-sm-6 col-md-6 col-lg-6">
<ul class="list-group">
<li class="list-group-item"><a href="#" data-action="LIST_AD_IN_CAT" data-catid="20"> VEHICULES </a></li>
<li class="list-group-item"><a href="#" data-action="LIST_AD_IN_CAT" data-catid="30"> IMMOBILIERS </a></li>
<li class="list-group-item"><a href="#" data-action="LIST_AD_IN_CAT" data-catid="76"> EMPLOIS & SERVICES </a></li>
<li class="list-group-item"><a href="#" data-action="LIST_AD_IN_CAT" data-catid="36"> MULTIMEDIA </a></li>
</ul>
</div><!-- end col -->
</div><!-- end row-->
<!-- catégory list -->
<div id="" class="row feature-category-list">
<div class="panel panel-default">
<div class="panel-body">
<div class="col-md-12 text-center pre-footer-free-text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</div>
<div data-action="DISPLAY_CATS_AD"></div>
</div> <!-- end row -->
</div>