- Introduction
- Activation
- Gestion des champs
- Association à une catégorie
- Champs globaux
- Cas des champs immobiliers spéciaux
- Champs liés à une base de donnée
- Champs obligatoires lors de la saisie d’une annonce
- Champs de recherche dynamiques fonction de la catégorie
- Forcage systématique d'un champ de recherche dans la barre
- Extra style (css)
- Affichage des champs dans une annonce
Champs spéciaux
Introduction
ZADS permet d’ajouter aux annonces (ou annonceurs) des champs personnels (ou spéciaux) liés à une activité ou catégorie d'annonce et ainsi transformer ZADS en une place de marché dédiée à un secteur ou une activité particulière.
En reliant ces champs à des catégories, on peut compléter les annonces avec des informations plus précises qui pourront ensuite devenir un critère de recherche. Exemple : la taille d’un vêtement, la cylindrée ou boite de vitesse d’une voiture, le DPE pour une annonce immobilière, etc .
Il est également possible d'avoir des champs globaux toujours proposés, quelque soit la catégorie. Ils sont donc valables pour toutes les annonces sans avoir à les associer à une catégorie.
Saisie des champs

Affichage des champs

Il est possible d’avoir des champs de recherche qui sont liés à ces champs spéciaux et permettre ainsi de faire une recherche ciblée.
Activation
Il faut d’abord s’assurer globalement que les champs spéciaux sont activés.
Rendez-vous dans ADMIN > CONFIG > CHAMPS et activez le mode ACTIVER CHAMPS VIRTUELS pour permettre la saisie dans les annonces et RECHERCHE peur permettre l'utilisation comme critères de récherche.

Gestion des champs
La gestion s’effectue depuis le menu ADMIN > GESTION DES CHAMPS.

Le principe est de créer des champs et ensuite les associer à une catégorie. Il exister 2 types principaux de champs :
- les champs de saisie (catégorie)
- les champs de recherche (recherche)
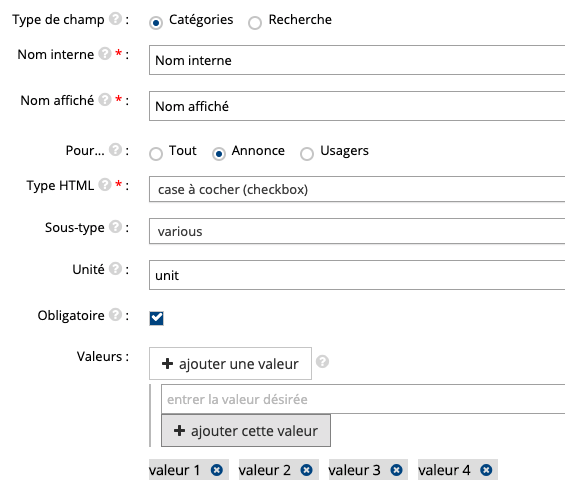
Lors de le création, les principaux champs sont :
- Nom interne : nom interne utilisé en administration pour vous y retrouver
- Nom affiché : mom affiché sur le site
- Pour : indiquer si c’est un champ pour les annonces ou pour les usagers/annonceurs
- Unité : l’unité qui sera affiché après le champ
- Type HTML: indique le mode d’affichage de ce champ
- "type input" : "champ texte (input)",
- "type radio" : "bouton d'option (radio)",
- "type checkbox" : "case à cocher (checkbox)",
- "type select" : "liste de selection (select)",
- "type select enum" : "liste de selection auto-générée (select enum)",
- "type slider min/max" : "champ glissière min-max (slider)",
- "type select autofill" : "liste de selection à chargement dynamique (select result of ajax response)",
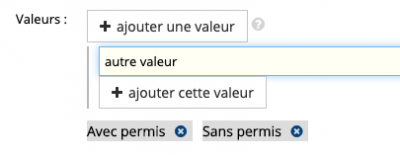
Les valeurs possible du champ peuvent être :
- saisie une à une
- autogénérée (pour les valeur numériques) à partir un min., max. et pas.
- issues d'un base de donnée

Création de champ SAISIE
On doit principalement indiquer, les noms, le type HTML et les valeurs.

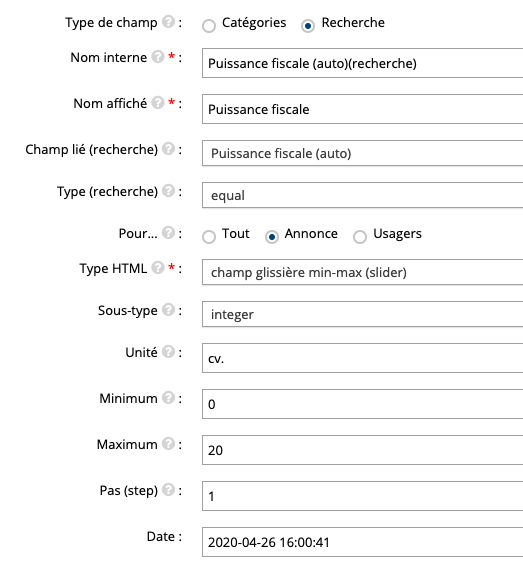
Création de champ RECHERCHE
On doit principalement indiquer les noms mais surtout le champ associé sur lequel se fera la recherche.

Pour un champ de recherche, les valeurs doivent être identique au champ cible! Pour faciliter la saisie, une fonction de clonage existe sur un champ initial de type SAISIE vers sont clone de type RECHERCHE pour éviter la resaisie des valeurs.
Association à une catégorie
Choisir la catégorie via ADMIN > CATEGORIE et editer la catégorie.
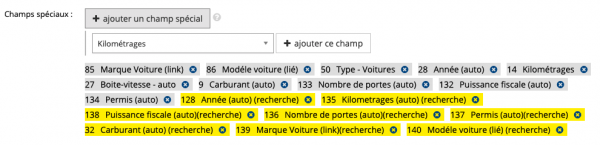
Cliquez sur ajouter un champ spécial et choisissez parmis la liste des champs existant.
Vous pouvez associer des champs de saisie OU les champs de recherche (indiqués en Jaune).

Si le champ n’apparait pas, faire un rafraichissement de la page (F5)
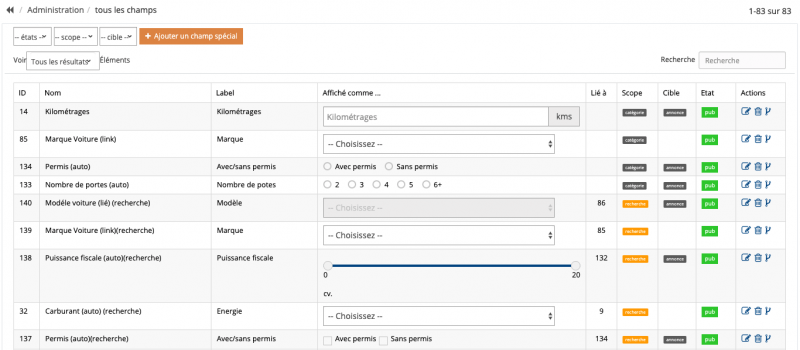
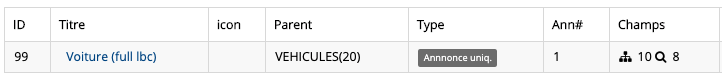
Les champs apparissent ensuite dans le liste des catégories avec un marqueur pour les annonce de type SAISIE (ici 10 champs) et RECHERCHE (ici 8 champs).

Vérifier le résultat en créant une annonce dans la catégorie modifiée et les nouveaux champs de saisie apparaissent. Si vous avez relié des champs de recherche, ils apparaissent aussi lors de la recherche avancée en sélectionnant la catégorie.
Dans l'interface d'administration, un indicateur permet de vérifier que les champs de recherche sont liés. Si c'est pas le cas, une icone warning est affichée comme ci-dessous.

Champs globaux
Les champs globaux sont toujours proposés lors de la création d'une annonce, quelque soit la catégorie. Ils sont donc valables pour toutes les annonces sans avoir à les associer à une catégorie. Ils sont ajoutés à ceux éventuellement liés aux catégories.

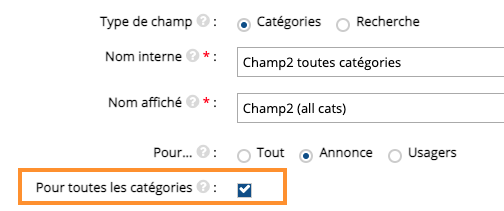
Pour marquer un champ comme global, il faudra indiquer comme ci-dessous qu'il est disponible pour toutes les catégories (donc global).

Attention, il ne faut pas les associer avec des catégories sans quoi il y aura conflit (vont apparaitre 2 fois).
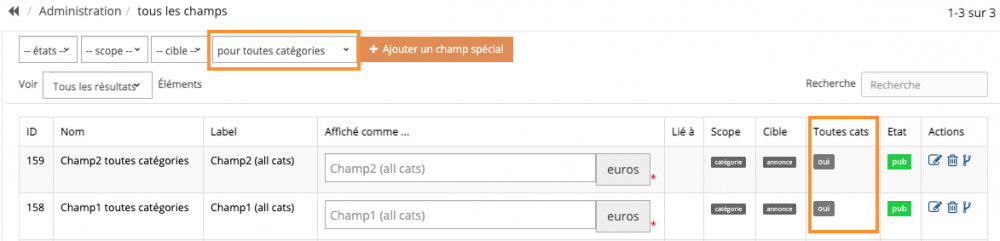
On peut voir et filtrer les champs globaux via l'interface d'administration comme indiqués ci-dessous :

Cas des champs immobiliers spéciaux
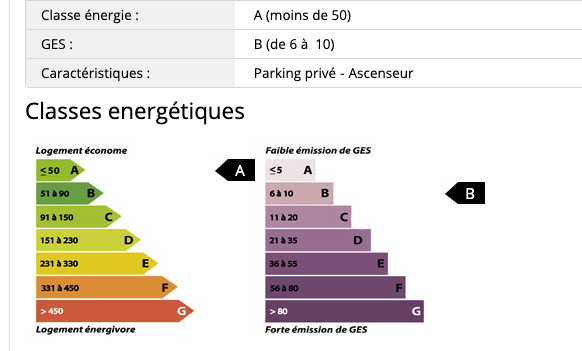
SPECIAL NOTE : Pour des raisons légales françaises, les annonces immobilières doivent afficher un graphique concernant la performance Energétique . Il est possible via ZADS de gérer cela via des champs spéciaux et de préciser dans ADMIN > CONFIG > CHAMPS SUPL. les IDs de ces champs pour un affichage automatique des graphiques

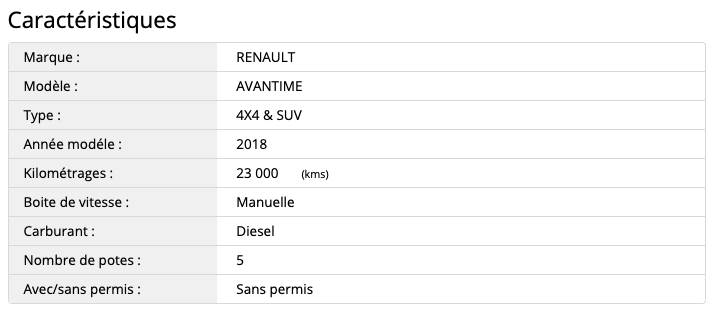
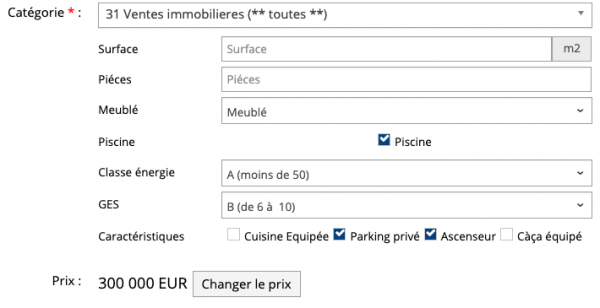
Si ces champs sont renseignés, les annonces se présentent sous cette forme :
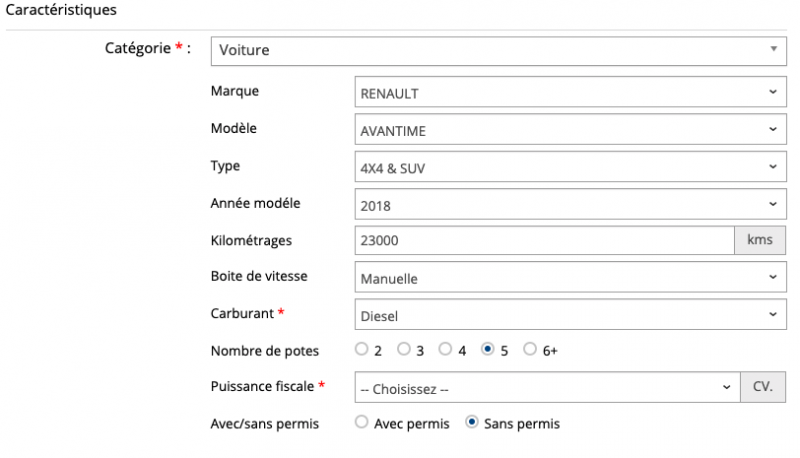
creation d'une annonce
 affichage d'une annonce
affichage d'une annonce

Champs liés à une base de donnée
Il est possible de d’avoir un champ dont les valeurs proviennent de la base de donnée du script.
2 modes de gestion sont possibles :
- champs gérés en Maître-esclave
- champ dont les valeurs viennent de la base de donnée
Champs Maître-esclave
Les valeurs de ce champ (esclave) proviennent de la base de donnée et sont filtrés sur la clef qui est égale à la veleur du champ Maitre. Exemple : on choisit une marque de voiture (champ Maitre) qui ensuite propose automatiquement les modèles de voiture (champ esclave). Ce dernier n’affiche que les modèles de voiture de cette marque.
Configuration
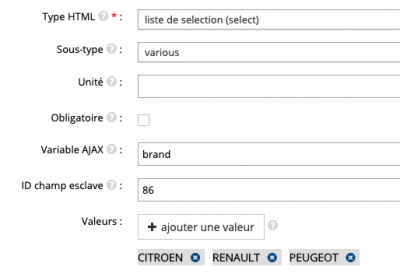
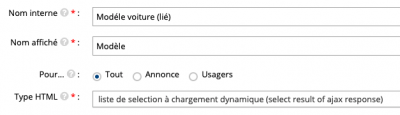
Le champ maitre (ici la marque) est relié à un champ esclave (ici le modèle (ID = 67)) via la variable brand .

La variable brand dans cet exemple servira de filtre à la base de donnée LISTS (ci-dessous un exemple) qui listera tous les modèles d’une marque donnée. Ainsi , si l’utilisateur choisit la marque PEUGEOT, une liste de modèle va s’afficher dynamiquement.

Attention de bien indiquer le type SELECT RESULT OF AJAX RESPONSE au champ esclave.
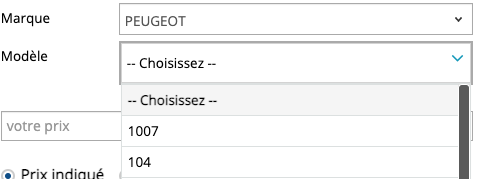
L'annonceur se vera présenter les champs comme suit :
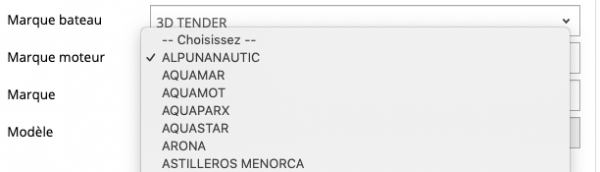
- Etape 1 : le champ Maître affiche la liste des options statiques pendant que le champ esclave est en attente du choix du maître.

- Etape 2 : une fois l'option maître choisie, les options du champ esclave sont automatiquement mises à jour pour finaliser le choix .

Champs avec valeur DB
Avec cette configuration, les options du champ peuvent être renseignées directement depuis la base donnée (LISTS). Le type doit être une "liste d'options à choisir". Il n'y a alors plus de limitations sur le nombre d'options dans la liste à l'instar du mode normal ou les valeurs sont saisies statiquement dans la configuration du champ.
Pour avoir ce fonctionnement :
- Choississez le type suivant :

- Entrer la valeur de la clé principale (variable AJAX) qui permettra de charger les valeurs de la base de donnée

L'annonceur se vera présenter les champs comme suit :

En fait, les options (valeurs) sont chargée en tache de fond et donc présentée immédiatement à l'utilisateur (pas d'appel AJAX).
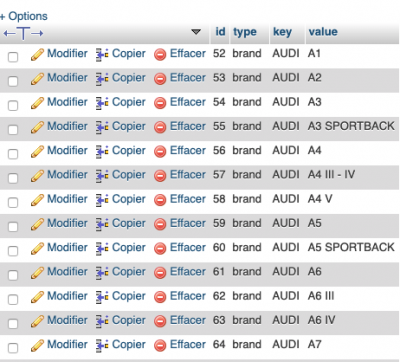
Valeurs / base de donnée LISTS
Depuis la version 8.7.3, on peut gérér cette base de donnée depuis l'interface d'adminstration. Pour plus d’information, consulter la page de gestion des listes
Les valeurs proviendont de la table lists de la base de donnée qui devra être structurée de la façon suivante

Champs obligatoires lors de la saisie d’une annonce
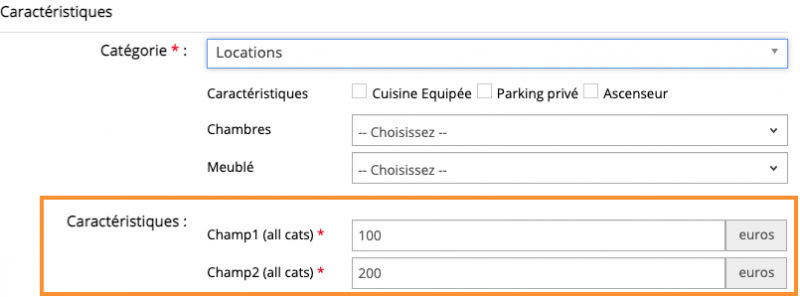
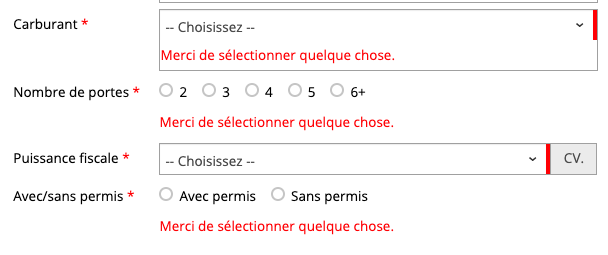
On peut forcer l’utilisateur à renseigner certains champs spéciaux lors de la saisie d'une annonce (uniquement pour les champs de SAISIE)

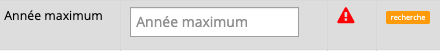
Les champs obligatoires sont indiqués par une étoile rouge et vérifiés lors de la sauvegarde du formulaire.

Une option globale,accessible via ADMIN > CONFIG. > CHAMPS SUPL., permet de focer tous les champs obligatoires quelque soit l'indication "obligatoire" du champ.

Champs de recherche dynamiques fonction de la catégorie
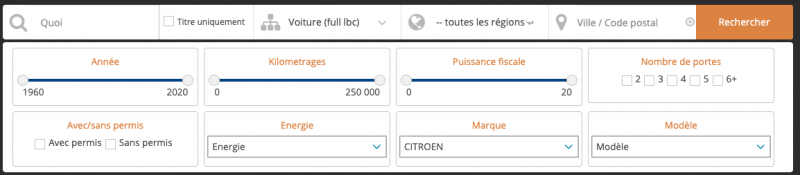
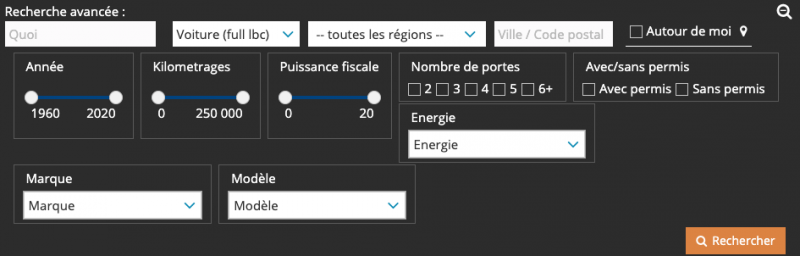
Les champs de recherche sont automatiquement affichés en dessous de la barre de recherche lors de la sélection d'une catégorie à laquelle est atachés des champs de recherche.

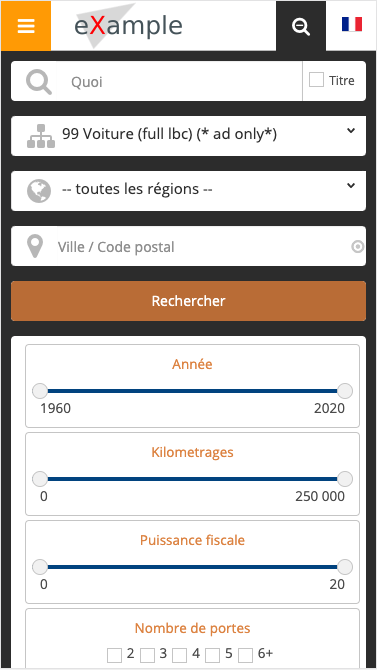
Sur un mobile, l'affichage est le suivant :

Lorsque la barre est en mode conpact , ces champs sont toujours affichés.
Lorsque la barre de recherche est en mode
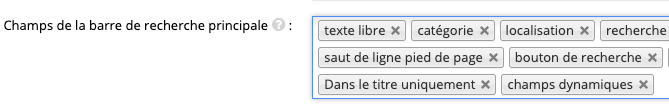
personnalisé, il faudra indiquer le tag champs dynamiques pour que les champs soient affichés.

La barre s'affiche alors comme cela

Forcage systématique d'un champ de recherche dans la barre
Cette option n'est possible que pour une barre de recherche est en mode personnalisé
On peut forcer dans la barre de recherche un ou des champs spéciaux. Ils seront alors toujours affichés, indépendemment de la selection d'une catégorie. Il faut placer l'ID des champs souhaités dans la barre avec le keyword= »champ spécial »

Extra style (css)
Il est possible d'ajouter un nom de style CSS aux champs et ainsi pouvoir modifier leur présentation et aspects fonction de sa feuille de stype personnalisée.

Exemple avec un champ taille de vêtement : AVANT

Exemple avec un champ taille de vêtement : APRES

Affichage des champs dans une annonce
Il est possible d'afficher les champs spéciaux soit en bas de l'annonce, aprés les photos et description ou sur le côté dans le barre latérale. Pour configurer, activer l'option suivante :